This article shows how to implement a nested DataList and also display category and subcategory using a nested DataList. You create two tables, one for category and another for subcategory and also create a stored procedure for selecting category and sub category from both tables in SQL Server. You have to create a web site and add a new page to the website. Drag and drop two DataList controls on the form, one is to bind category and the other is for subcategory. Let's take a look at a practical example. We create tables for category and subcategory.
Creating Table in SQL Server Database
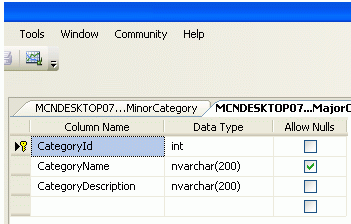
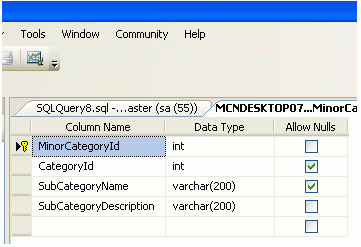
Now create two tables named MajorCategory and MinorCategory. We create CategoryID in MajorCategory table that is the foreign key for the MinorCategory also set the identity property of the CategoryID. The table looks as below.
MajorCategory Table

MinorCategory Table

Creating a Stored Procedure
Now create a stored procedure to select data from both tables.
ALTER PROCEDURE [dbo].[usp_GetProductsForCategories]
AS
SELECT * FROM MajorCategory WHERE CategoryID IN
( SELECT CategoryID FROM MinorCategory )
SELECT p.MinorCategoryId , p.SubCategoryName ,p.CategoryID FROM MinorCategory p
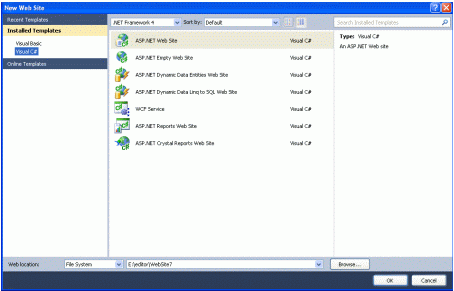
First you have to create a web site.
- Go to Visual Studio 2010
- New-> Select a website application
- Click OK

Now add a new page to the website.
- Go to the Solution Explorer
- Right Click on the Project name
- Select add new item
- Add new web page and give it a name
- Click OK

Now create a new website and drag and drop two DataList controls onto the aspx page. TheDataList code looks like this.
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="categorySubcategory.aspx.cs"
Inherits="categorySubcategory" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN""http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
</head>
<body>
<form id="form1" runat="server">
<div>
<ul>
<asp:DataList ID="outerDataList" runat="server"OnItemDataBound="outerRep_ItemDataBound">
<ItemTemplate>
<li>
<asp:Label Font-Size="Large" Font-Bold="true" ID="lblCategoryName"runat="server"
Text='<%# Eval("CategoryName") %>' />
</li>
<ul>
<asp:DataList ID="innerDataList" runat="server">
<ItemTemplate>
<li style="background-color:AliceBlue">
<asp:HyperLink ID="hlProductName" runat="server" Text='<%#Eval("SubCategoryName")%>' />
</li>
</ItemTemplate>
</asp:DataList>
</ul>
</ItemTemplate>
</asp:DataList>
</ul>
</div>
</form>
</body>
</html>
Now add the following namespaces.
using System.Data.SqlClient;
using System.Data;
Now write the connection string to connect to the database.
string strConnection = "Data Source=.; uid=sa; pwd=wintellect;database=registration;";
Now double-click on the page and write the following code for binding the data with the DataList.
private void BindData()
{
SqlConnection myConnection = new SqlConnection("Data Source=.; uid=sa; pwd=wintellect;database=registration;");
SqlCommand myCommand = new SqlCommand("usp_GetProductsForCategories", myConnection);
myCommand.CommandType = CommandType.StoredProcedure;
SqlDataAdapter ad = new SqlDataAdapter(myCommand);
DataSet ds = new DataSet();
ad.Fill(ds);
// Attach the relationship to the dataSet
ds.Relations.Add(new DataRelation("CategoriesRelation", ds.Tables[0].Columns["CategoryID"],
ds.Tables[1].Columns["CategoryID"]));
outerDataList.DataSource = ds.Tables[0];
outerDataList.DataBind();
}
Now write the below code on the OnItemDataBound event of the DataList.
protected void outerRep_ItemDataBound(object sender, DataListItemEventArgs e)
{
if (e.Item.ItemType == ListItemType.Item)
{
DataRowView drv = e.Item.DataItem as DataRowView;
DataList innerDataList = e.Item.FindControl("innerDataList") as DataList;
innerDataList.DataSource = drv.CreateChildView("CategoriesRelation");
innerDataList.DataBind();
}
}
Codebehind
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Data;
using System.Data.SqlClient;
public partial class categorySubcategory : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
BindData();
}
private void BindData()
{
SqlConnection myConnection = new SqlConnection("Data Source=.; uid=sa; pwd=wintellect;database=registration;");
SqlCommand myCommand = new SqlCommand("usp_GetProductsForCategories", myConnection);
myCommand.CommandType = CommandType.StoredProcedure;
SqlDataAdapter ad = new SqlDataAdapter(myCommand);
DataSet ds = new DataSet();
ad.Fill(ds);
// Attach the relationship to the dataSet
ds.Relations.Add(new DataRelation("CategoriesRelation", ds.Tables[0].Columns["CategoryID"],
ds.Tables[1].Columns["CategoryID"]));
outerDataList.DataSource = ds.Tables[0];
outerDataList.DataBind();
}
protected void outerRep_ItemDataBound(object sender, DataListItemEventArgs e)
{
if (e.Item.ItemType == ListItemType.Item)
{
DataRowView drv = e.Item.DataItem as DataRowView;
DataList innerDataList = e.Item.FindControl("innerDataList") as DataList;
innerDataList.DataSource = drv.CreateChildView("CategoriesRelation");
innerDataList.DataBind();
}
}
}
Now run the application and test it.

The above output displays subcategory according to the category.
Reference :
tell how it possible using linq....
ReplyDelete